Umdenken bei der Verwendung von Werbeblockern
Werbeblocker, auch Adblocker genannt, werden heutzutage viel eingesetzt um auf Webseiten störende Werbung zu entfernen. Gewöhnlich geschieht dies mithilfe eines Plug-ins für Webbrowser. Die beiden größten Anbieter hierfür sind Adblock Plus (über 50 Millionen Nutzer*) sowie Adblock (über 40 Millionen Nutzer*).
Ich benutze so ein Plugin inzwischen schon lange. Damit angefangen habe ich weil es viele Webseiten mit der Werbung schlichtweg übertrieben haben. An jeder Stelle kamen Pop-Up Fenster hoch und die Inhalte konnte man teilweise nur noch schwer lesen. Um einzelne Besitzer von Webseiten für die kostenlosen Inhalte zu unterstützen, habe ich diese dann manuell freigegeben. Sei es bei kleinen Webseiten, Blogs oder bei großen Webseiten wie Youtube und Twitch.
Leider ist mir in den letzten Monaten jedoch immer wieder aufgefallen das ich das bei viel zu wenig Webseiten mache und eigentlich auch nur bei Seiten die ich häufig besuche. Das finde ich falsch. Denn gerade die kleinen Webseiten haben die Unterstützung besonders nötig. Zudem hat sich in den letzten Jahren einiges geändert. Es gibt nur noch verhältnismäßig wenig Webseiten die es wirklich übertreiben. Und da finde ich meine jetzige Herangehensweise nicht mehr Zeitgemäß und auch nicht richtig.
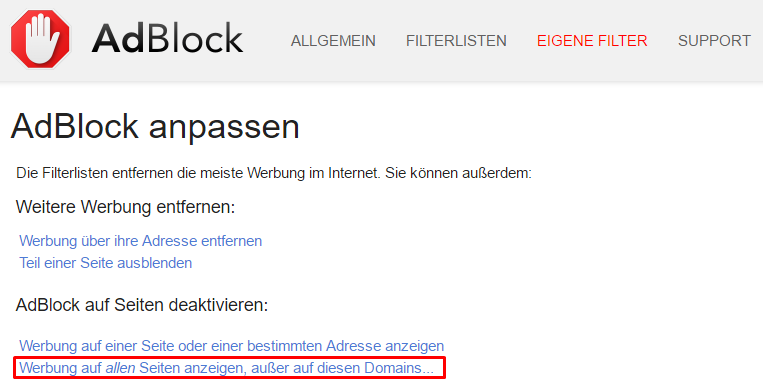
Aus diesem Grund habe ich mich auf die Suche nach einer Lösung gemacht. Fündig geworden bin ich bei dem oben genannten Plugin Adblock. In den Einstellungen „Eigene Filter“ kann man einstellen „Werbung auf allen Seiten anzeigen, außer auf diesen Domains…“. Sobald man hier eine Webseite eingetragen hat auf der man die Werbung blockieren möchte, wird auf allen anderen Seiten die Werbung angezeigt.
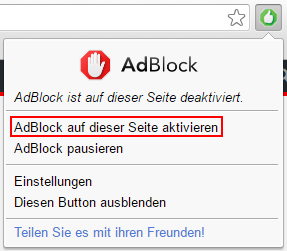
Falls man nun auf einer Webseiten landen sollte die es mit der Werbung übertreibt, kann man diese schnell und mit nur zwei Klicks zu der oben genannten Liste hinzufügen.
Ich bin gespannt wie meine Erfahrungen mit dieser Umstellung sein werden. Ich bin mir aber ziemlich sicher das ich es nicht bereuen werde. Mein schlechtes Gewissen ist auf jedenfall weg. :)
Kleine Info zum Schluss: Im Schnitt haben 65% der Besucher meiner Seite Werbung blockiert. Mich stört das nicht da diese Webseite ein Hobby von mir ist. Ich finde es aber interessant und wollte es euch nicht vorenthalten. :)
*) Nach eigenen Angaben in den Beschreibungen der Plug-ins -> Siehe hier für Adblock Plus und hier für Adblock